ContextAPI with a recipe app - Part One
Learn React context with a real-world example.
When I started learning React, Context was confusing to me. I would pick up the topics randomly and try to understand them. So this time I heard Context and the poor programmer within me thought why not. As I searched Context, I heard about the new fancy word state management so I thought let's search state management, and as I searched state management the more fancy words started to pop up. Context, ContextAPI, useReducer, use context, Redux, toolkit, and sometimes even bananas ...
It may sound a bit exaggerated to some of you but that's what happens when you dive into a new ecosystem. After a bit of research, I finally started to have a hang of what actually was context.
However, by the time, I learned context I was really bored to death by countess counter-examples that were presented to me in almost every tutorial. Therefore I decided to make something that sound more realistic.
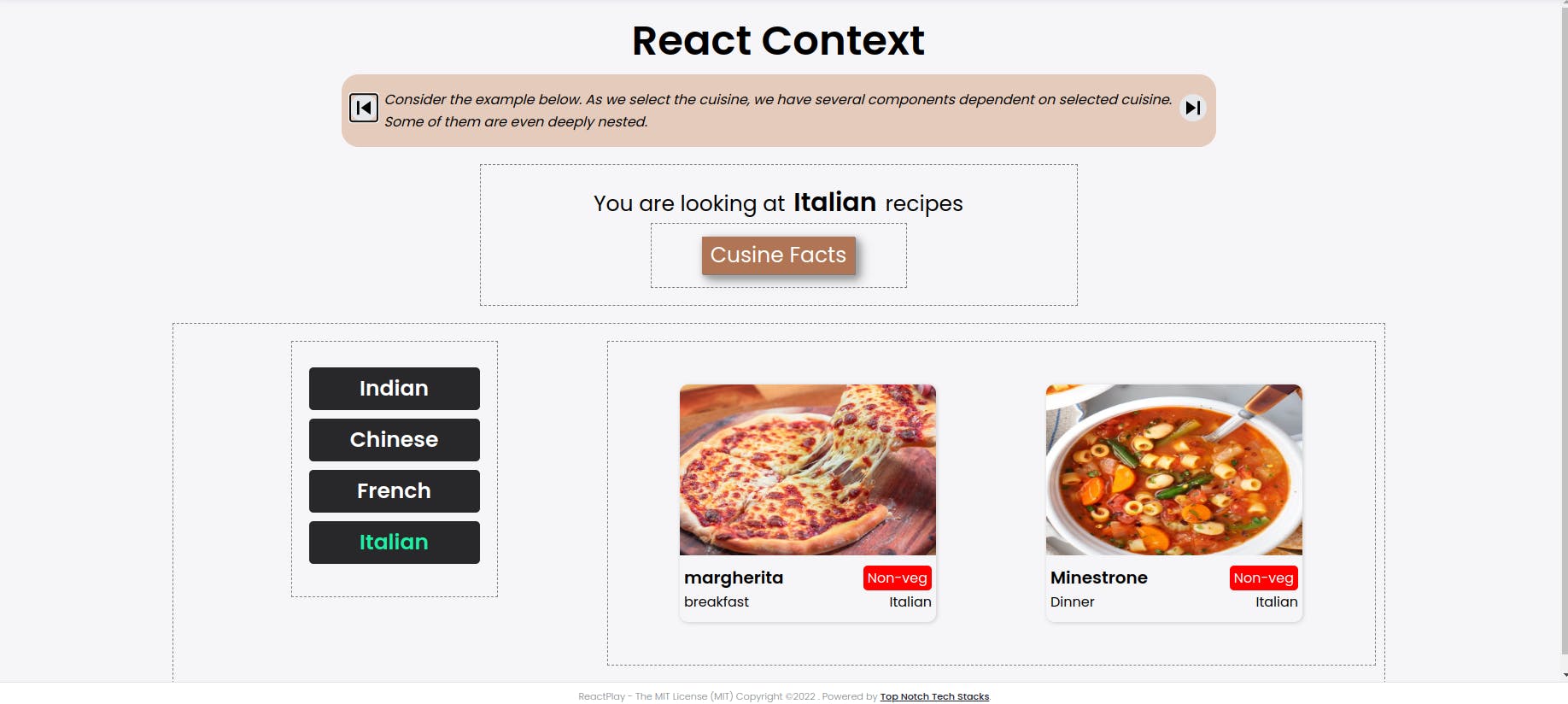
You may have a look at the demo here. This project was part of one of the many plays that I have developed for ReactPlay
What is ReactPlay?
before we discuss further, what is ReactPlay?
ReactPlay is an open-source community to learn and collaborate on small bite-sized projects called plays. I liked the community as it beginner friendly and you get to learn in a team environment. You are mentored and your code is reviewed by seniors before the final merge.
Context with a recipe app
Now, lets look at our recipe app. We have 5 components and some of them are not related to one another.
- We have a
headercomponent. - We have a
cuisine factscomponent inside the header component that pop up the cuisine facts. - We have a
sidebarcomponent. - We have a
recipe-gridcomponent. - We have a
maincomponent which includes asidebarand arecipe-gridcomponent.

All these components depend on the active cuisine. However, all of these components may not be related to each other in the hierarchy. For example. sidebar component has no relation to the header component. So how do we pass the data to those who are not related to each other.
State lift
One way to tackle the problem is state lifting. We lift all our states to the parent components such App.js and then pass them down to children or grandchildren components. However, what if there are too many components down the hierarchy?
Prop drilling
Since parents can't pass the data to a grandchild without having to pass it down to the child. So we have to pass down the state to each child. This process of passing props down to children is called prop drilling. Prop drilling is okay for a few components but becomes a nightmare for large applications. Prop drilling is tedious, time-consuming, and error-prone.
State Management
When apps grow bigger sharing states between components becomes complex. Therefore it makes sense to keep all the global states at centralized location to be accessible by every component. React ecosystem offers many state management libraries but the most popular among all is redux. However, state management is out of the context of this article.
Context
Many time we are working on projects that are big for prop drilling but too small for state management. State management solutions come with their own cost. They may have a learning curve, unnecessary boilerplate, or may add additional complexities to the architure.
Therefore react provides us an inbuilt way to pass down props without prop drilling. This way of providing the props down to the end component is called ContextAPI.
Consider it like a pipe, where you pass down the prop at one end and exit at another end. without having to be passed down anywhere in between. It is a cheaper and lightweight alternative to state management without an additional cost. It has no learning curve and its syntax is pretty simple.
Syntax
Using Context is three steps process.
Create Context - The very first step is to create context
export const ThemeContext = React.createContext()
Provide Context - Then wrap the components that need to use those global states within context.provider tag along with the value to be passed.
<div className="App">
<h1>Simple useContext Theme Example</h1>
<ThemeContext.Provider value={darkTheme}>
<button onClick={toggleTheme}>Toggle Theme</button>
<ClassContextComponent />
<FunctionContextComponent />
</ThemeContext.Provider>
</div>
use Context - use the context wherever you want to consume the props. React provide us an inbuilt hook called useContext()
const darkTheme = useContext(ThemeContext)
You may look at this basic example here.
Most common usecases
- Toggle themes
- Authenticated user data.
- Location-specific data such as language, currency, etc.
Now, that we have covered context in great detail. We will learn to make the recipe app with the context in Part2
I hope you enjoyed this post so far. If you did, please feel free to share your feedback on the comments or DM on Twitter